Minigames
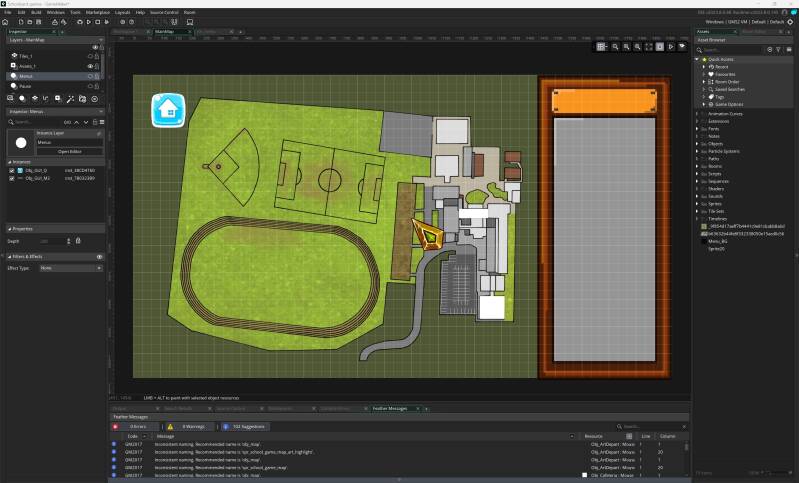
The following blog is about the creation process of my three minigames. The link below is to a folder that contains all variations of the games. The file named "Schoolyard Games.exe" contains the map menu seen below with the sliding puzzle and match 3 game, otherwise all game files are available as individual downloads.
Idea creation
With the task set to us, to make 3 minigames that use 1 skill you are good at and 1 skill you want to improve, I set out to come up with games that did both.
My main skill is my art, it's what I have the most experience in. The skill I want to improve is my coding, I have a terrible memory and it takes a lot longer for me to get my head around something that involves so much problem solving and... Maths... (shudders)
Because of this, I decided to make games that are art heavy, the idea was to limit to amount of code I would need to write, though I did give myself some lofty goals going forward.
My 3 game ideas:
Game 1 - Sliding puzzle
Game 2 - Character creator
Game 3 - Match 3
Weeks 1 - 4 "So, where am I?"
I felt these games should be in a hub world of sorts, similar to game collections of the past, you had a menu and selected what game you wanted to play, but some took it a step further and made the menu diagetic. What I would like to have is a top down RPG style world, where the player walks around and finds games to play, and characters to talk to. However, early on I knew this would be a tall order to have on-top of the 3 games. So I instead used a map, where you can click on the locations you want to go to.
Inspiration came from early website flash games, particularly the ones seen on the Cartoon Network website back in the early 2000's. Games were 2D, had simple gameplay loops and imaginative eye-catching menus. Something that would make a kid want to press play.
Early designs were done on napkins and scrap paper, from there I remade the designs in photoshop, using the line tool to make sure everything was neat. Texture was made using multiple rough brushes overlayed over one another with slightly different shades of the same colour.
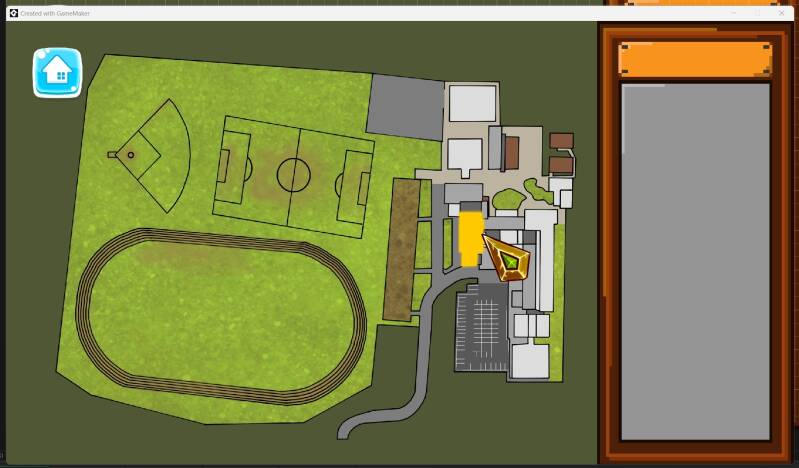
The final design is simple, eye-catching and gets the point across immediately that it is a map with highlighted areas that the player can click on.
The music used was taken from a royalty free website, and can be listened to here: https://www.youtube.com/watch?v=q5nbYu-gyKU&list=PLWDhg18sFAZYkMxCBaBtDl6YB6vKO8wt4&index=245



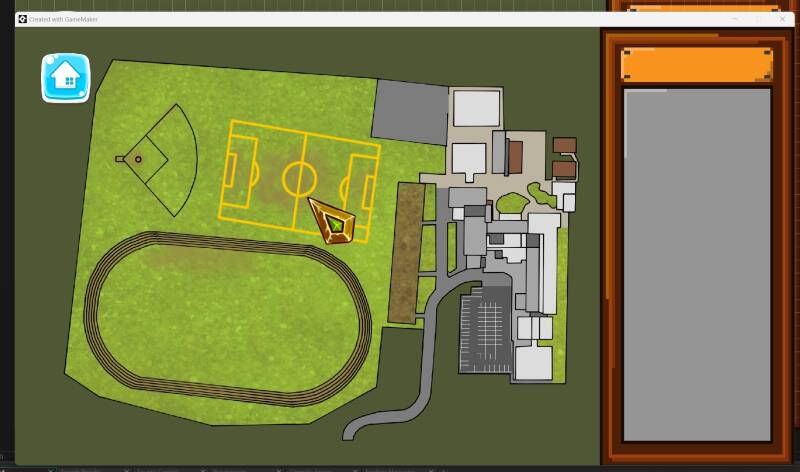
The map select highlights clickable areas as you hover over them. Showing the player what they can interact with. The future scope, would be to make a more indepth designed hub world, possibly isometric. I used a free to use GUI pack for the buttons as they were taking an annoying amount of time to get right. The plan is to replace them later. GUI Buttons - https://pzuh.itch.io/free-game-gui

Areas that do not have any current gameplay will show a screen similar to this, with the background of the location and text that states that nothing is here yet. May change to "Nobody is here" to keep it diagetic.
The map was sycned to the games and locations on the overworld now functions and brings players to the minigames.
The following links take you to the game's individual pages to read more about them.
Create Your Own Website With Webador